티스토리 뷰
지난번에 스으윽 들었던 강의를 되돌아와서 다시 듣기 시작했다.
확실히 두 번째 들어보니, 처음에 들었을 때 보다 여유도 생기고, 이해도도 조금 더 높아지는 것 같다.

플러터 공식 문서에도 등장하는 카운터 앱이다. 우하단의 (+) 플러스 버튼을 누르면 가운데 숫자가 증가한다.
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
});
}
이 함수 덕분이다. 주석으로 자세하게 설명되 들어가 있다.
"이건 setState를 호출하는데 이건 플러터 프레임워크에게 상태가 바뀌었다고 알려준고, 이로 인해 하단의 build가 다시 돌아서 업데이트된 값을 보여주도록 한다. 만약에 _counter 값 변경을 setState()를 부르지 않은 상태에서 했다면, 빌드 메서드는 다시 호출되지 않고, 화면엔 어떤것도 보여지지 않을 거다."
뭐 이런 식으로 써 있다.
실제로 이 상태에서는 아무 문제 없이 카운터 앱이 원하는대로 동작한다. 하지만 여기서 setState()를 제외한다면?
void _incrementCounter() {
_counter++;
print(_counter);
}
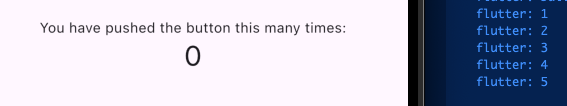
그래서 setState()를 제거한 함수를 사용하면, 콘솔에는 내가 클릭해서 counter 값이 변경됨이 보인다. 하지만 UI 상에는 어떠한 변화도 없다.

왜냐면 위의 주석에서 잘 설명되어 있듯이, setState()가 있어야 상태 변화가 발생했을 시에 빌드를 다시 호출해서 화면을 다시 그려주는데, 지금 그 중요한 부속품인 setState()가 빠져 있다. 이로 인해서 아무리 버튼을 여러번 눌러서 counter 값이 증가하더라도, UI 상에 보여지는 화면에는 초기값인 counter = 0; 인 그 상태 뿐인 것이다.
재밌구먼.
'개발 Dev' 카테고리의 다른 글
| [Dart.241106] 다트에서 사용자 입력값 한 줄에 받기 (2) | 2024.11.06 |
|---|---|
| [Flutter.241104] "Unable to get list of installed Simulator runtimes." (1) | 2024.11.04 |
| [Dart.241031] 객체에서 검색하는 contains, any 나는 이번에 뭘 쓰지? (2) | 2024.10.31 |
| [Flutter.241028] 강의 전반을 빠르게 듣기 (1) | 2024.10.28 |
| [Flutter.241023] State가 있고 없고 StateFULL & StateLESS (0) | 2024.10.23 |
- Total
- Today
- Yesterday
- web2
- web3
- 크립토좀비
- 세폴리아
- 티스토리챌린지
- prettier
- contains
- til
- DART
- 길리여행
- 플러터
- setState
- 공부좀열심히해라
- web2web3비교
- 찾아봄
- Flutter
- vscode
- 이더리움
- gili
- 테스트넷
- 오블완
- 터틀포인트
- 솔리디티
- 선라이즈 패들보트
- 김영한
- 패들보트
- zksync
- 스파르타코딩클럽
- 세상만사새옹지마
- 길리
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
